The Rise of Dark Mode: Why It’s a Must-Have Feature in Modern Web Design
Dark mode has taken the digital world by storm. From social media platforms to productivity apps, this design trend has become an essential feature. But why is dark mode so popular, and how can web designers implement it effectively? This article dives into the benefits, best practices, and real-world examples to help you understand why dark mode matters for your website.

What Is Dark Mode?
Dark mode is a user interface (UI) design option that uses a dark background with light text and elements. Unlike traditional light mode, which features a white or bright background, dark mode offers a visually softer alternative, especially in low-light environments. Users can often toggle between dark and light modes based on their preference.

Why Is Dark Mode Popular?
- Improved User Experience:
• Reduces eye strain in low-light settings, making it easier to browse at night or in dimly lit environments.
• Enhances readability for some users by minimizing glare.
- Energy Efficiency:
• On OLED and AMOLED screens, dark mode can significantly reduce battery consumption by using less power to display darker pixels.
- Modern Aesthetic:
• Dark mode gives websites a sleek, professional look that aligns with modern design trends.
• It can help brands stand out and convey a sense of sophistication.
- Accessibility:
• Beneficial for users with visual sensitivities or those who prefer high-contrast interfaces.

Best Practices for Implementing Dark Mode
If you’re considering adding dark mode to your website, follow these tips to ensure a seamless user experience:
1. Maintain Contrast:
• Ensure text and elements have enough contrast against the dark background to remain readable. Avoid pure black; opt for dark gray shades for a softer look.
2. Use Vibrant Colors for Highlights:
• Incorporate bright, vibrant accent colors to make interactive elements like buttons and links stand out.
3. Provide a Toggle Option:
• Allow users to switch between dark and light modes. A simple toggle button in the header or footer can enhance user control.
4. Test for Accessibility:
• Use tools like the Web Content Accessibility Guidelines (WCAG) to ensure your dark mode design is inclusive and accessible.
5. Keep Branding Consistent:
• Adapt your brand colors for dark mode while maintaining brand identity. Test how your logo and other assets appear on dark backgrounds.

Real-World Examples of Effective Dark Mode Design
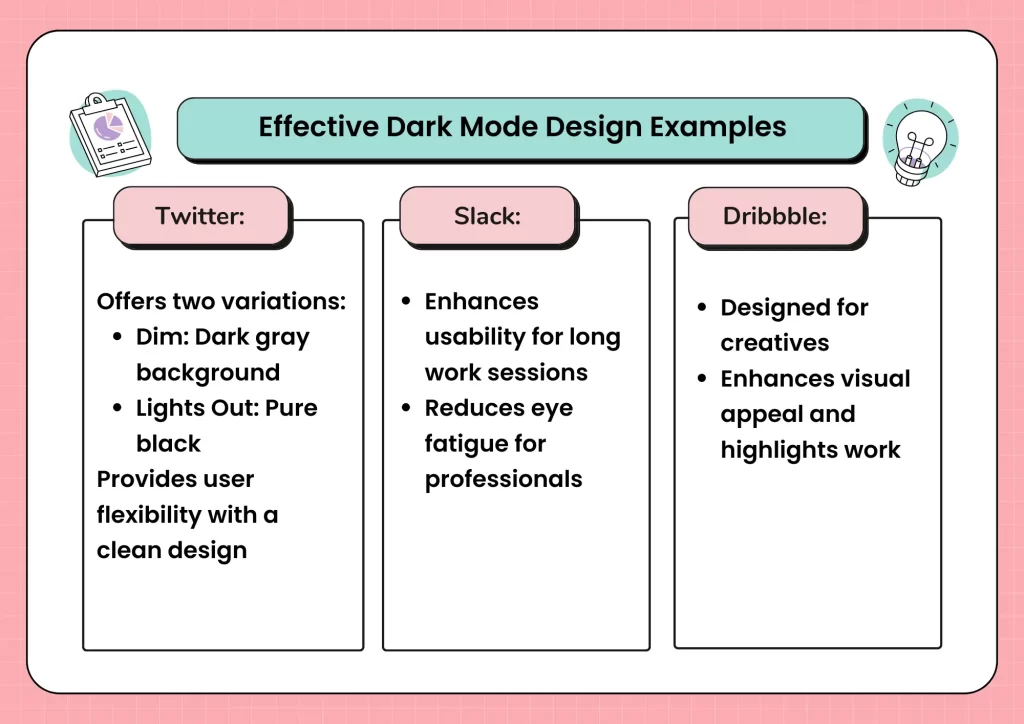
- Twitter:
• Twitter’s dark mode is a prime example, offering two variations: “Dim” with a dark gray background and “Lights Out” with pure black. This gives users flexibility while maintaining a clean design.
- Slack:
• Slack’s dark mode enhances usability during long work sessions, reducing eye fatigue for professionals.
- Dribbble:
• Dribbble’s dark mode caters to designers, providing a visually appealing interface that highlights creative work.

How to Get Started
Adding dark mode to your website is easier than you think. Here are some simple steps:
- Set Up CSS Variables:
• Use CSS variables to define colors for light and dark modes, making it easy to switch between themes.
- Add a Theme Switcher:
• Create a toggle button with JavaScript to let users switch modes instantly.
- Test Across Devices:
• Ensure your dark mode looks great on all devices and browsers. Test with tools like BrowserStack or cross-browser testing platforms.
- Analyze Feedback:
• Gather user feedback to fine-tune your dark mode implementation.
Conclusion
Dark mode isn’t just a passing trend; it’s a practical and user-friendly feature that improves accessibility, enhances aesthetics, and saves energy. By incorporating dark mode into your web design strategy, you can elevate your website’s appeal and provide a better experience for your audience. So, why not make the switch?
Start experimenting with dark mode today and give your users the flexibility they deserve!
